Contexte
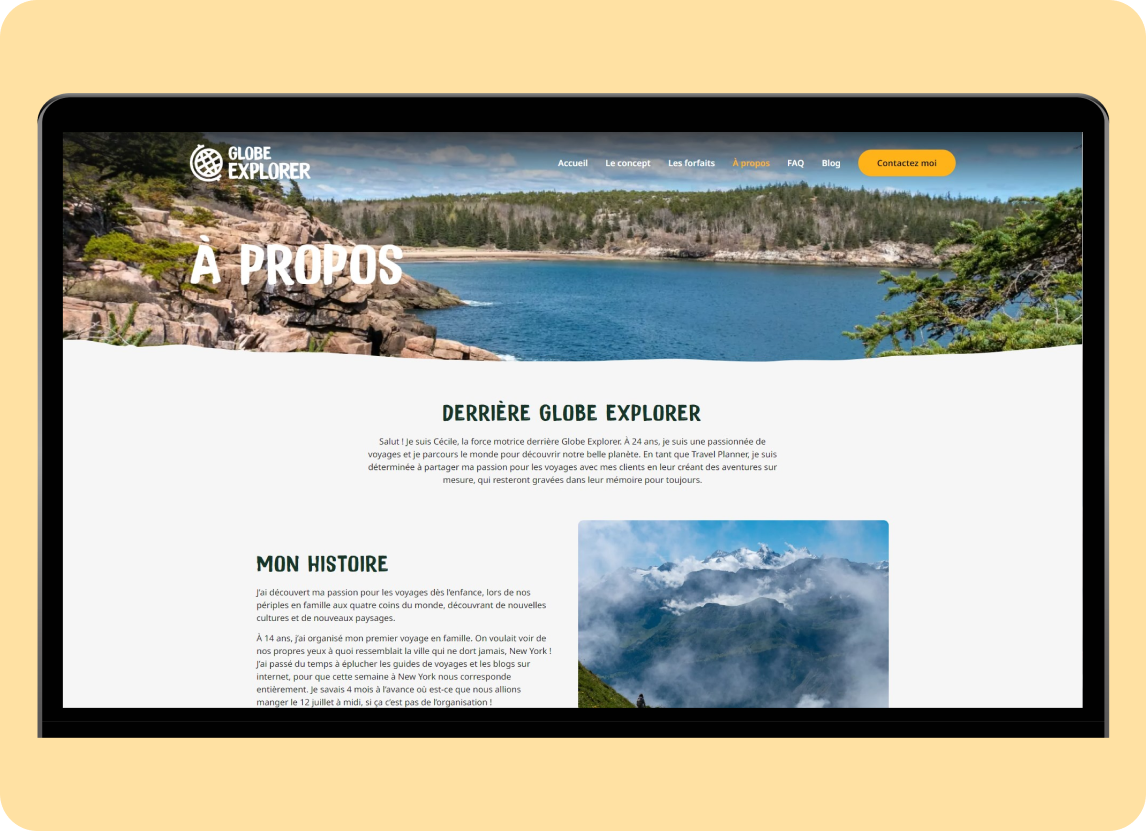
Une jeune entrepreneuse toulousaine a fait appel à mes service pour l’accompagner dans le développement de son site internet : Globe Explorer. Ce site permet de présenter ses services de travel planner spécialisée dans les voyages aux Etats-Unis et au Canada. J’ai mis en place sa charte graphique ainsi que toute la partie développement du site.
L’objectif est d’expliquer aux visiteurs le concept de son entreprise, les avantages à faire appel à ses services, les différents forfaits mis en place et la possibilité de la contacter.
Les points clés

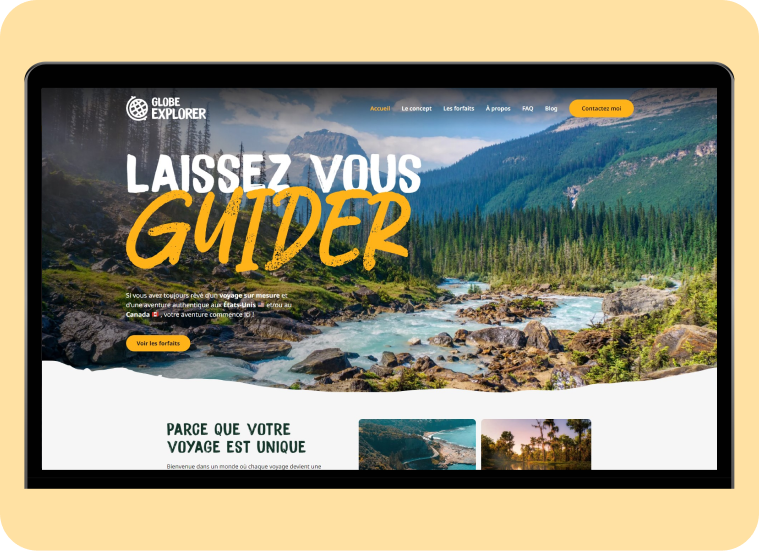
Page d'accueil
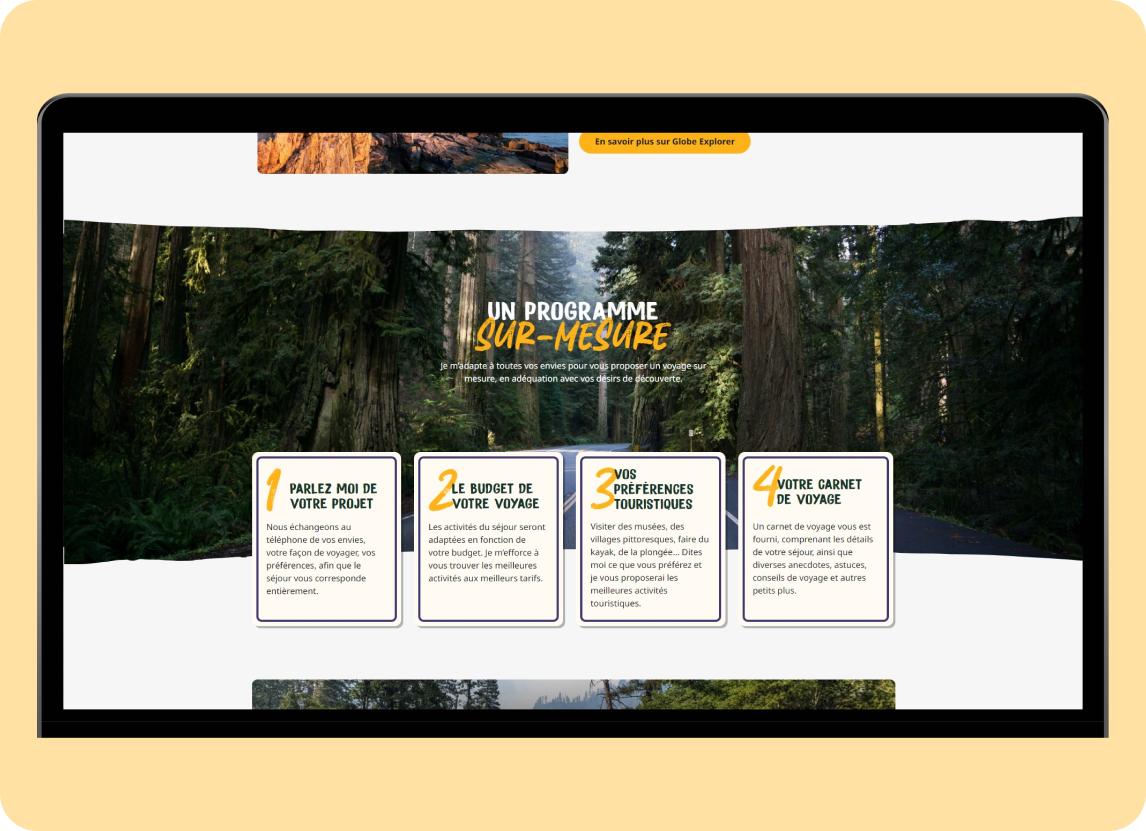
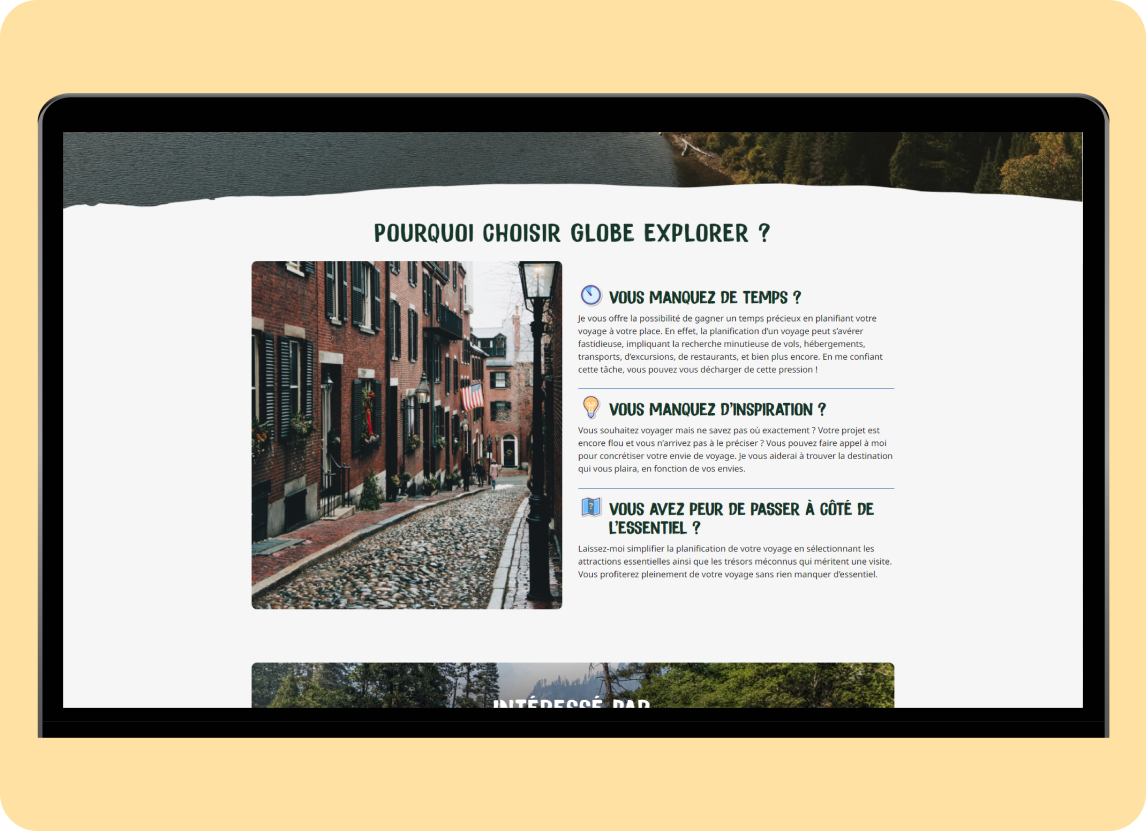
Quand le visiteur arrive sur le site internet, un header l’accueille avec la baseline de la marque, une phrase explicative et un CTA qui le renvoie vers la page Forfaits. En scrollant, plusieurs sections lui expliquent davantage le concept de travel planner et chacune des sections renvoie vers des pages internes.

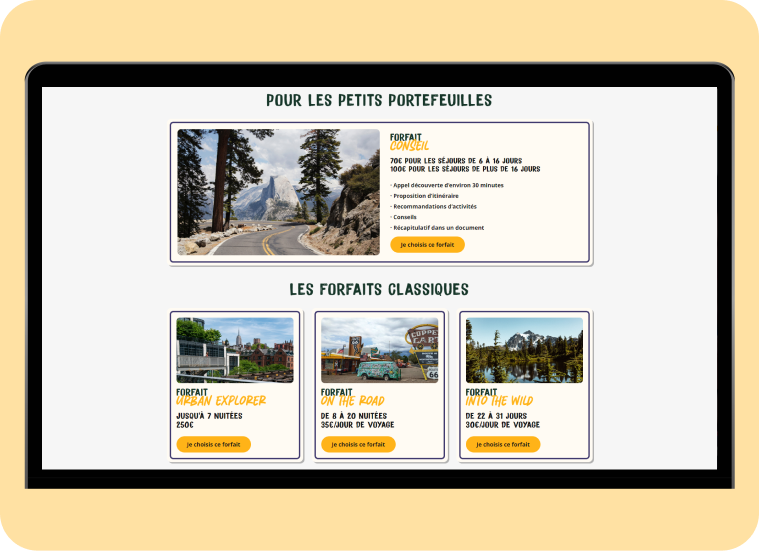
Les forfaits
C’est sur cette page qu’on va convaincre le visiteur de choisir un forfait. Différents forfaits lui sont proposés suivant sa destination et la durée de son séjour. Des textes explicatifs sont mis en place pour le rassurer et lui expliquer comment se formulent les forfaits.

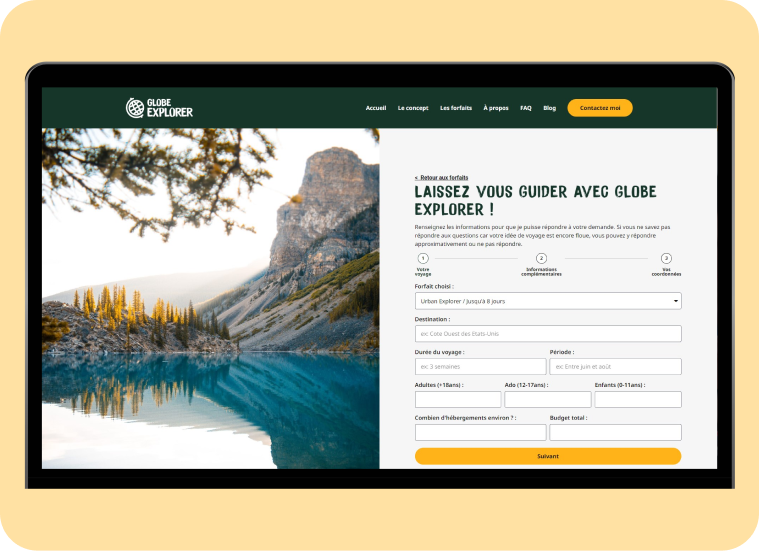
Le questionnaire
Ma cliente a voulu qu’une fois leur forfait choisi, les visiteurs remplissent un questionnaire pour qu’ils expliquent plus en détail ce qu’ils souhaitent pour leur voyage. Le questionnaire se déroule en 3 étapes. Une fois le questionnaire rempli, la travel planner le recevra par mail puis elle contactera son client par téléphone ou mail.
D'autres images